Vue技术的读音为“Wei You”,是一种流行的前端JavaScript框架。在开发中,Vue以其简洁的API和灵活的组件化系统著称,可实现快速构建用户界面。Vue可实现数据双向绑定,支持响应式布局,并能与第三方库无缝集成。Vue的组件化特性使其易于维护和重用代码,提高开发效率。Vue常用于构建单页面应用(SPA),助力前端开发实现更流畅的用户体验。
本文目录导读:
在当今的Web开发领域,Vue技术以其易用性、灵活性和高效性受到广泛关注,作为关键词之一,“Vue技术怎么读”成为了许多初学者和技术爱好者关注的焦点,本文将介绍Vue技术的正确发音及其在实际开发中的应用。
Vue技术的发音
“Vue”这个词在英语中的发音相对简单,字母“V”发音为“V”,字母组合“ue”发音为“you”(类似于英文单词“you”的发音),正确发音Vue技术为“V you technology”。
Vue技术概述
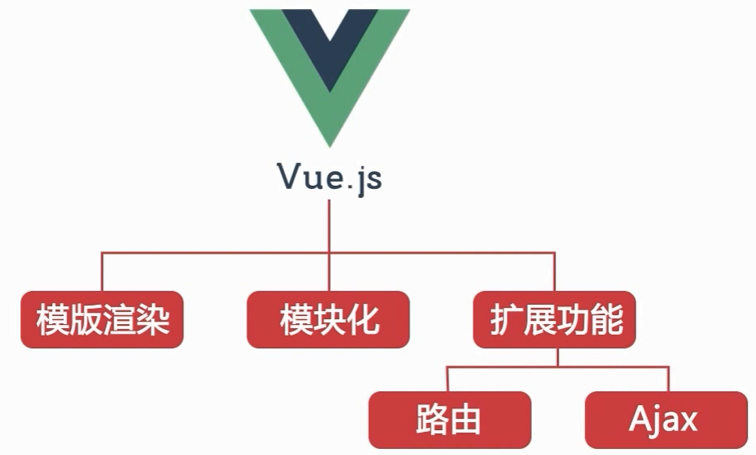
Vue(读音:V you)是一种流行的JavaScript框架,用于构建用户界面和单页面应用程序,它采用自底向上的增量开发模式,易于扩展和集成,Vue的核心库专注于视图层,同时提供了丰富的插件生态系统,支持各种开发场景,Vue技术的主要特点包括:
1、简单易学:Vue具有简洁的API和直观的指令语法,易于上手。
2、灵活性强:Vue允许开发者以组件化的方式构建应用程序,便于维护和扩展。
3、数据双向绑定:Vue实现了数据双向绑定,使得视图与数据之间的交互更加便捷。
4、插件生态系统:Vue拥有丰富的插件生态系统,支持各种开发场景和需求。
Vue技术的应用
Vue技术在Web开发中的应用非常广泛,包括以下几个方面:
1、组件化开发:Vue允许开发者以组件化的方式构建应用程序,提高代码的可维护性和复用性,通过创建自定义组件,开发者可以轻松地组织和共享代码。
2、数据双向绑定:Vue实现了数据双向绑定,使得视图与数据之间的交互更加便捷,这意味着开发者只需关注业务逻辑,而无需过多关注数据同步问题。
3、指令与过滤器:Vue提供了丰富的指令和过滤器,用于操作DOM元素和处理数据,这些指令和过滤器使得开发者能够更方便地实现各种功能。
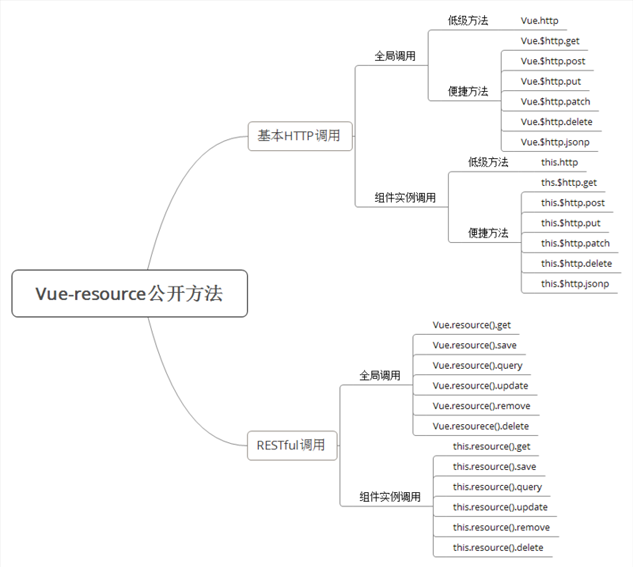
4、插件生态系统:Vue拥有丰富的插件生态系统,支持各种开发场景和需求,开发者可以使用Vue Router实现路由管理,使用Vuex进行状态管理,以及使用Axios进行HTTP请求等。
5、服务器端渲染(SSR):虽然Vue主要用于客户端开发,但通过集成Nuxt.js等服务器端渲染解决方案,可以实现更好的搜索引擎优化(SEO)和更快的首屏加载速度。
6、移动应用开发:除了Web开发,Vue还可以用于构建跨平台的移动应用,通过使用如Cordova等框架,开发者可以使用Vue构建原生应用。
学习Vue技术的建议
要学习Vue技术,可以从以下几个方面入手:
1、官方文档:阅读Vue官方文档是学习Vue技术的基础,通过官方文档,可以了解Vue的基本概念、语法和用法。
2、在线教程:可以参加在线教程或课程,通过实例项目来深入学习Vue技术。
3、实践项目:通过实践项目来巩固所学知识,将理论知识转化为实际操作经验。
4、社区交流:加入Vue技术社区,与其他开发者交流经验和技术,共同进步。
本文介绍了Vue技术的正确发音及其在Web开发中的应用,通过了解Vue技术的特点和应用场景,我们可以更好地掌握这一强大的JavaScript框架,学习Vue技术需要不断地阅读官方文档、参加在线教程、实践项目和社区交流,希望本文能对初学者和技术爱好者有所帮助。




 沪ICP备16041027号
沪ICP备16041027号